Customize Example
Let's say you have an example component SimpleButton.vue:
vue
<script setup lang="ts">
import MyButton from "../MyButton.vue"
</script>
<template>
<MyButton variant="primary">Simple Button</MyButton>
</template>
<docs>
This is an **example** docs `that` shows above the playground.
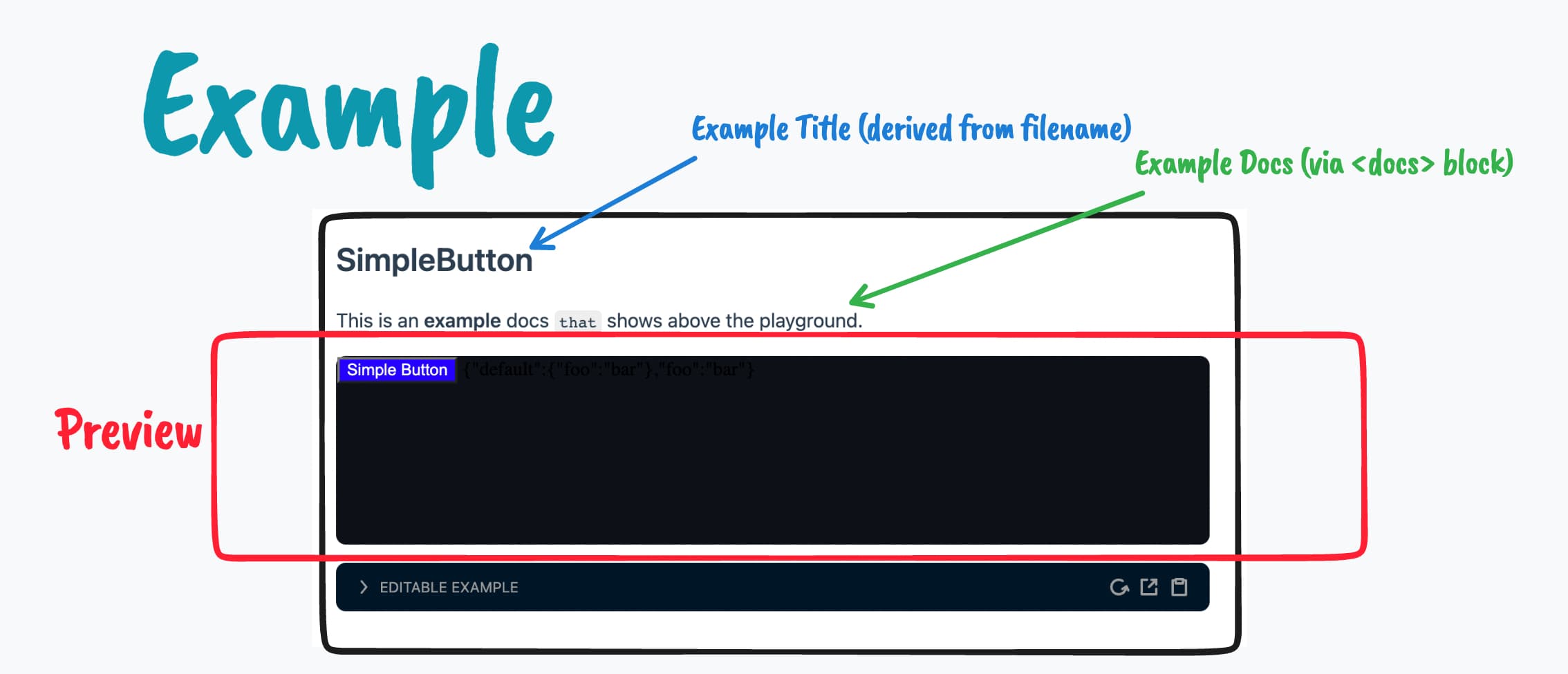
</docs>It gets rendered into:

<docs> block
You can use the <docs> block in a .vue file to write markdown docs for your example.
It also accepts some special attributes:
previewClass: Adding class names to the previewdiv. Eg. you could change the background withpreviewClass="bg-navy".bg-navyis a custom class name that is NOT bundled with VitePlay, you'll need to write your own CSS and import it in the iframe wrapper.darkPreview: If you want to use a dark preview, you can add this attribute, it's the same aspreviewClass="dark"
Dark Example Preview
This example will render with a default black background:
vue
<script setup lang="ts">
import MyButton from "../MyButton.vue"
</script>
<template>
<MyButton variant="primary">Simple Button</MyButton>
</template>
<docs darkPreview />